Знакомство с ModX
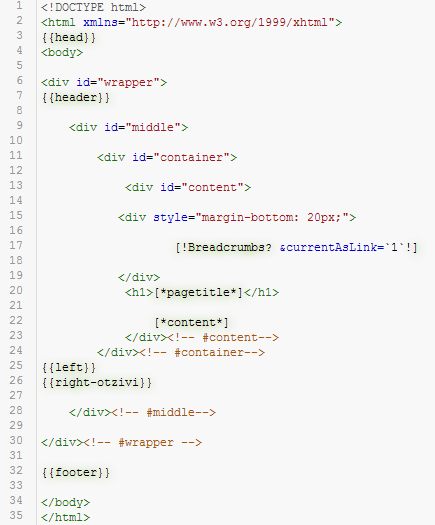
Добрый день! На этот раз я хочу познакомить Вас с одной из моих любимых CMS (систем управления сайтов, движков) - ModX® CMS/CMF. Именно на этой системе мы и делаем большинство наших сайтов, и вот почему. В первую очередь хочется поговорить о структуре этого движка. В ModX логика сайта и его дизайн разделены, что позволяет получить полный контроль над выходом HTML кода. Этот движок предоставляет возможность использования уникальных шаблонов вывода для каждой страницы. Второе - это аккуратность кода: в ModX существует возможность выноса повторяющихся кусков HTML кода в "чанки", в итоге шаблон вывода веб ресурса может выглядеть примерно так, как на рисунке (нажмите на него для увеличения).
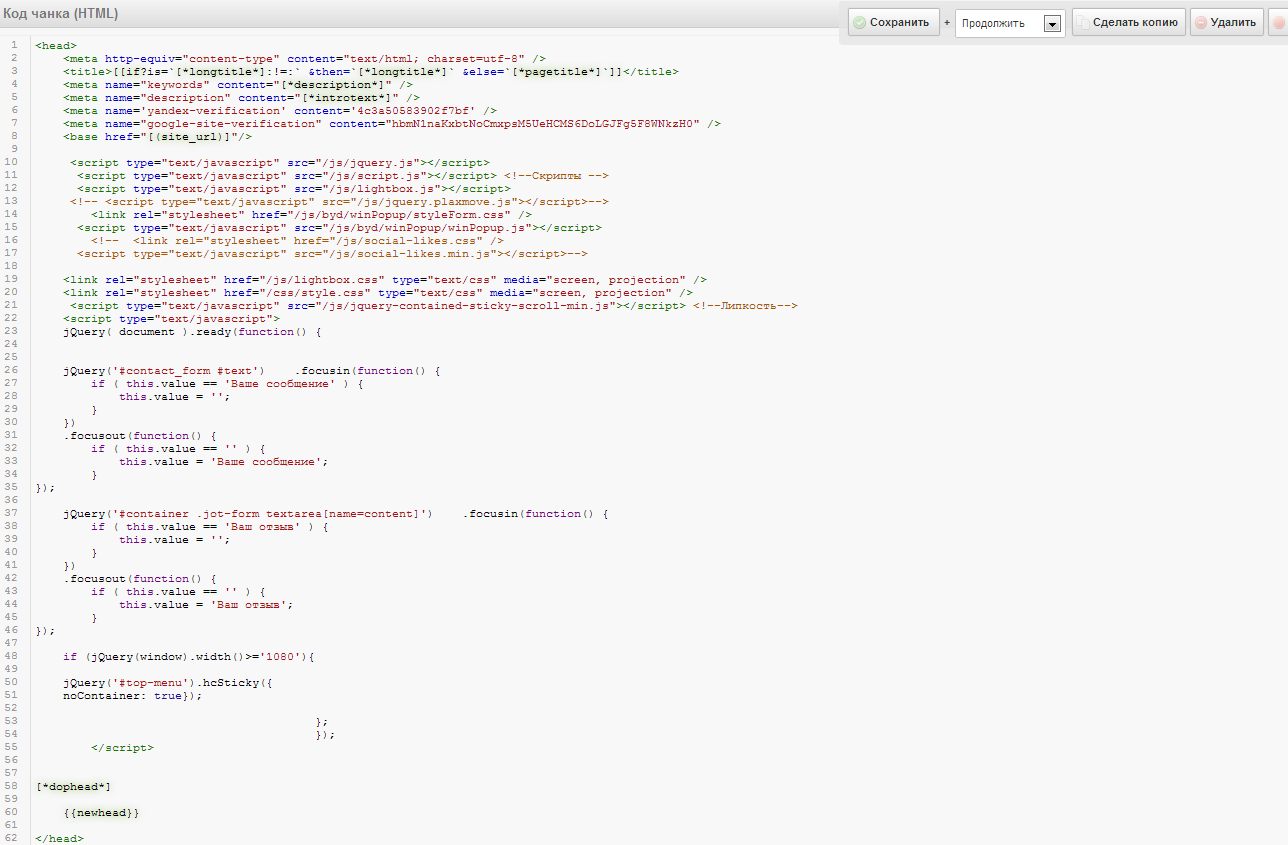
Согласитесь, выглядит очень аккуратно, и на первый взгляд просто. Следующая картинка - пример кода первого чанка в шаблоне, который мы рассматриваем: чанка head. Как мы видим, там уже поинтереснее, там находится код тэга head. Обратите внимание на то, в чанке head внутри есть вызов еще одного чанка (newhead). Такая вложенность может быть бесконечной, и код можно оформлять так, как вам удобно. Что это дает? Если нам необходимо поменять элемент на сайте, к примеру, логотип сайта, изменить его в одном месте, а не в каждом шаблоне отдельно. Это очень удобно, это оценят вебмастера. Примерно таким же образом вставляется и PHP код. Вставки PHP кода имеют свое название: сниппеты. На них я не буду заострять внимание, они очень похожи на чанки. Главное, что мы получаем от ModX здесь: четкую структурированность кода. Нам не нужно открывать десятки файлов, чтобы понять, где описан нужный нам метод класса (программисты поймут), достаточно просто двигаться вниз от шаблона по чанкам или сниппетам.
Уникальная админка под клиента сайта на ModX.
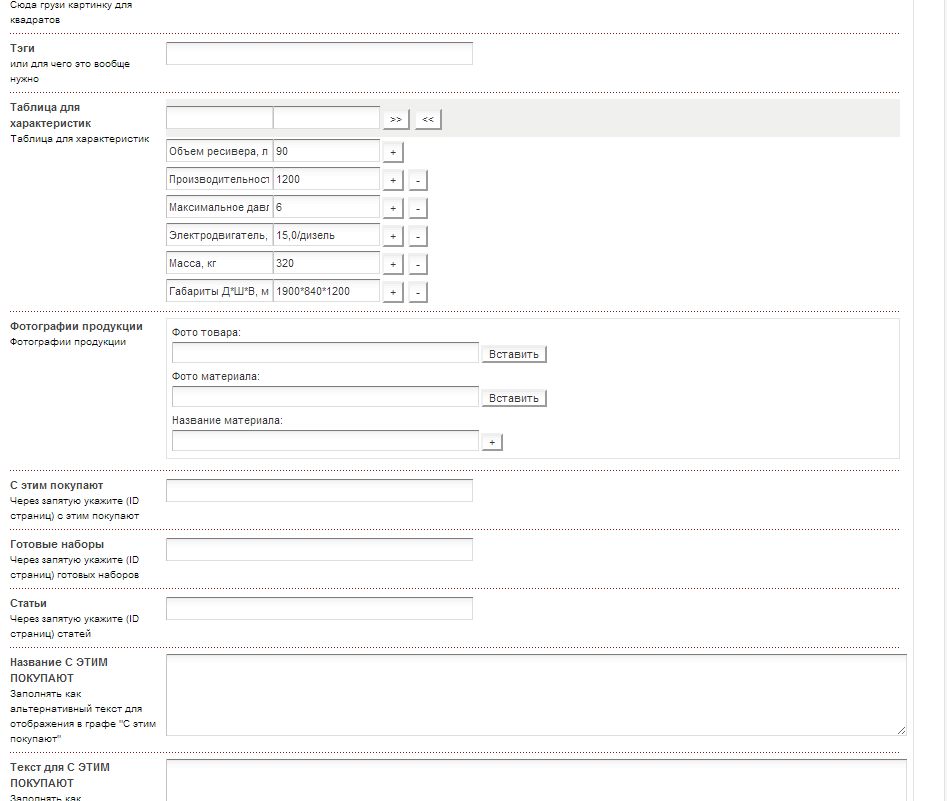
Создавая сайты на ModX для клиента, мы не только рисуем для него уникальный дизайн сайта. Одновременно с этим мы создаем административную панель таким образом, чтобы в ней были только те поля, которые нужны клиенту. Ниже приведен пример части админки, которую может заполнять клиент даже самостоятельно. Согласитесь, даже интуитивно понятно, что и как заполнять. Вдобавок ко всему, мы проводим обучение сотрудников клиента работе с сайтом. Это происходит быстро: буквально за 1 час. Грамотно сделанный ресурс не должен вызывать у клиента вопрос "А как с этим работать?". Все должно быть понятно и просто для клиента. А за сложные вещи отвечают программисты.
Структура документов
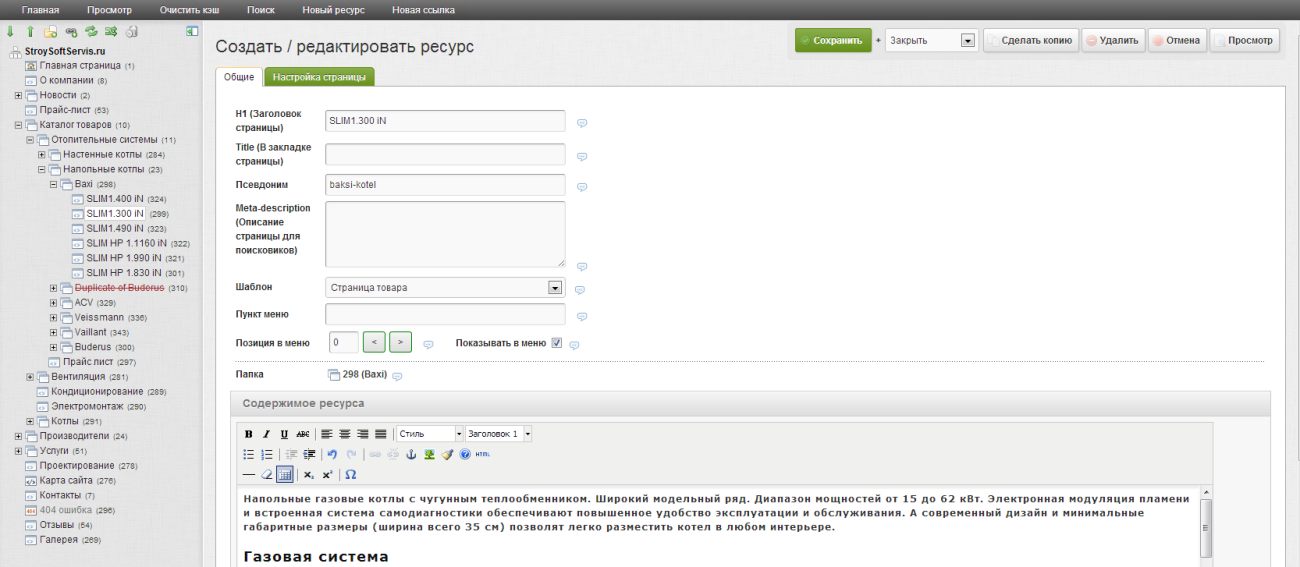
В админке сайтов, которые мы делаем, структура документов тоже интуитивно понятна: она очень похожа на проводник Windows. Буквально одна картинка Вас в этом убедит.
Слева мы видим структуру документов сайта на ModX. В правой части мы видим поля, предназначенный для ввода названия страницы, заполнения мета-тэгов, выбора шаблона и т д, причем с подсказками, если вы что-то забыли. Создавая ресурс, мы проводим первоначальную seo оптимизацию, настраиваем ЧПУ, robots.txt, .htaccess, склейку доменов с www и без www, создаем страницу для 404 ошибки, а так же карту сайта для поисковых систем.
Если у Вас есть желание заказать сайт на ModX - пишите или звоните, а мы с радостью выполним любую поставленную задачу!
⇐ Что такое хостинг? Заказать сайт на ModX, WordPress, Simpla, OpenCart ⇒